06_ 콘텐츠 제작을 위한 실전 포토샵 5시간만에 배우기
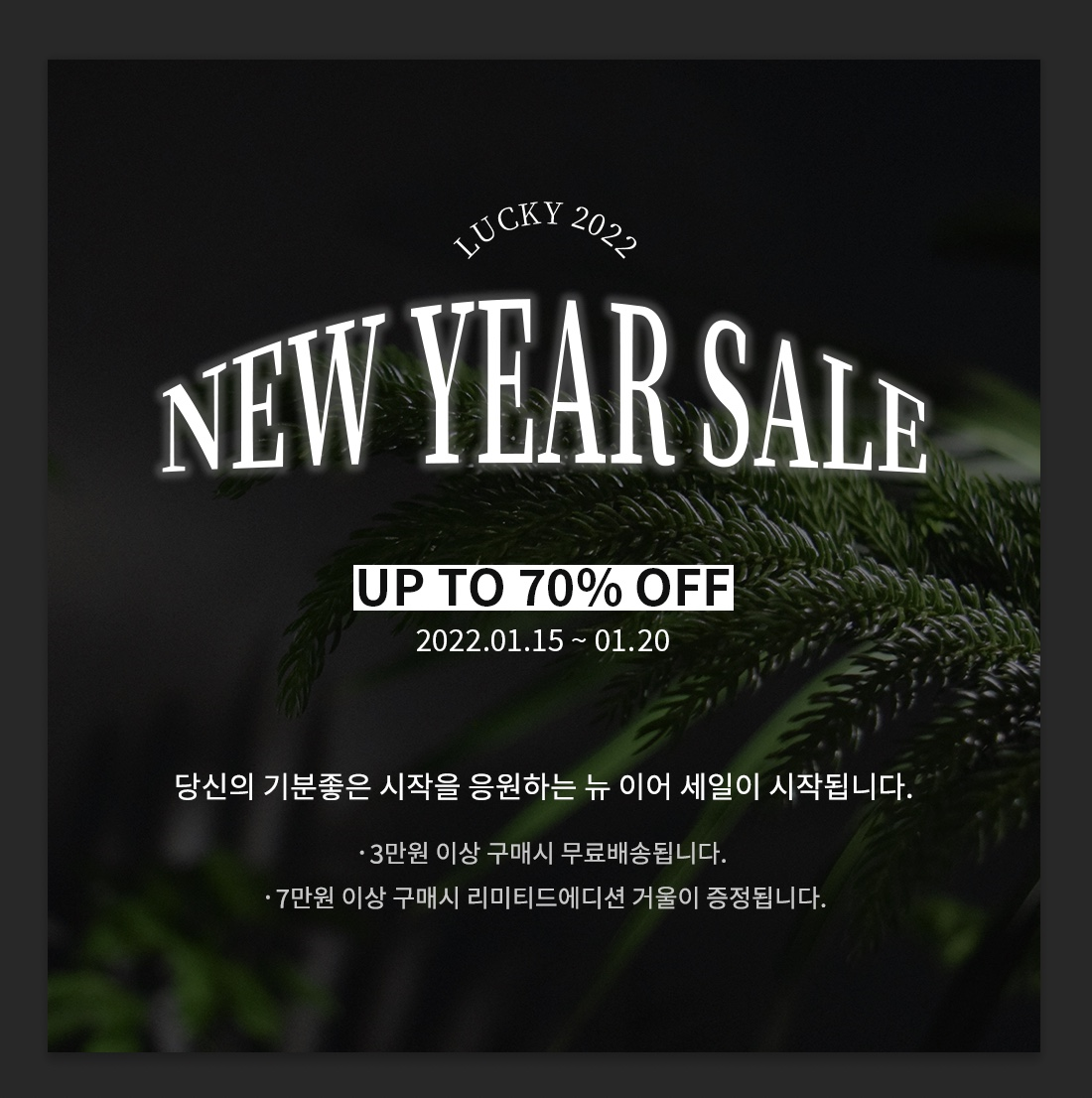
(3) 섬세한 타이포 작업으로 프로모션 페이지 완성도 높이기
1) 인터렉티브 컴포넌트 스위치 인터랙션
두개의 아트보드를 대지로 생성 - 하나의 아트보드에 그릴 그림을 하나 복사 - 원하는 이미지 불러오기 - 문자 입력후 상단 창 옵션 - 문자 들어가서 문자 형태 수정
* 문자 부분에서 TT: 소문자를 대문자로 한 번에 변환
* 창-글리프 : 여러가지 특수문자 활용
*문자의 높낮이 & 문자 개별 크기는 안내선 활용해서 수정
*문자의 좌우는 해당 문자에서 조정 안됨 따라서 옵션, 방향키를 활용해서 디테일하게 자간을 조정
02.실무에서 자주 쓰이는 텍스트 효과 - 스트록
똑같이 옆에 만들어주고 - 글자에 중간에 비워있는건 fx 획에 들어가서 조정
*글자에 안에 빈공간 있고, 겉에 획만 만들기 위해서
*글자색을 배경이랑 같게 만들어 준 뒤, fx의 획부분을 활용해준다
03. 실무에서 자주 쓰이는 텍스트 효과 - 그림자
* 그림자 효과 주는법: 텍스트에 면을 추가하여 fx들어가서 그림자 설정
04. 실무에서 자주 쓰이는 텍스트 효과 - 도형,모양변화
* 타원을 패스로 설정해서 그려주기 (모양/패스/픽셀 3가지 중에 패스로)
: 펜툴을 패스로 활용해서 그려주면 글이 흘러가듯이 보임
* 모양에 덮힌 문자 작성
: 문자 작성하고 상단에 T~ 되어있는거 클릭
05. SNS 광고에 적용하기

(4)간단한 일러스트레이터 활용법
1) 간단한 일러스트 그리기 - 펜툴을 활용한 일러스트
펜툴은 정교한 작업보다 일러스트같은 이미지를 만들 때 사용
ctrl + shift + [ ] 그린거 앞 뒤로 옮길 수 있음

2) 간단한 일러스트 그리기 - 도형을 활용한 일러스트
1. 쿠폰
원 그리기 - 밑으로 하나 복붙 - 커맨드 d 해서 같은 간격으로 복붙 - 왼쪽 한줄을 오른쪽 한줄 복사 - 패스파인더 활용
*문자를 그림과 같은 형태로 바꿔서 깨지지 않게 하려면: 오브젝트 - 확장 사용

2. 복주머니
만들때 위에 꺽이는 부분은 양옆에 점으로 루트를 만들어주고 꺽어주면 됨
팔각형 만들어 준거 뒤로 배치하고 펜툴로 복 글자 그려주면됨

3) 일러스트에서 포토샵으로 파일 가져오는 방법
원본은 하나 복사 - 일러스트에서 포토샵으로 가져올 때 모든 선을 면으로 - 오브젝트 - 확장 하나씩 - 컨트롤 G / 컨트롤 C / 컨트롤 V
*붙여넣기 할때 반드시 고급개체로 / 고급개체로 해야 화질이 깨지지 않는다
04.포토샵에서 펜툴,브러쉬 사용하기
펜툴로 밑줄 손그림 - 획 옵션 조절 - 펜 툴로 별 그리고 - 모서리를 둥글게 하면 자연스러워짐
(5)쉬우면서 알고 있으면 좋을 다양한 포토샵 기능
1) 포토샵으로 간단하게 GIF 만드는 방법
창 - 타임라인 - 밑에 화면이 뜨면 - 프레임 애니메이션으로 변환합니다 클릭
* 서서히 진행되는 움짤 만드는 법
프레임 추가 - 트윈 (하단의 동그라미 부분)이 뜨면 - 추가할 프레임 기입
* 간단한 영상이 첨부된 GIF
영상을 끌어와서 모든 자막/영상이 시간의 끝까지 되어있는걸 확인 한 뒤에 저장해주면 됨
2) 반복 작업할 때 좋은 액션 만드는 법
창 - 액션: 내가 한 행동을 녹화해서 저장하는 것
* 액션을 만들기 전 내가 필요한 로고나 이미지 모두 미리 가져와두기
창 - 액션 - 폴더 - 새시트의 이름 설정 - 액션 눌러 원하는 것 저장
*파일을 원하는 형태와 로고의 위치에 따라 저장해둘 수 있어서 액션 파일을 저장해두면 편하다
액션 저장하면 액션을 가져오고 보내고 할 수 있다.
07_ 콘텐츠 마케터가 꼭 알아야 할 광고 디자인
(1) 광고 디자인이란?
1) 광고 디자인이란?: 광고 디자인에 대한 폭 넓은 시야와 소비자
* 점차 다양해지고 있는 광고 매체
홈페이지, 엘리베이터, 지하철 와이드칼라 및 옥외광고 등
제품 자체가 광고가 될 수도 있음 (ex. 제네시스 90)
제품, 광고 매체, 서비스 등 소비자가 느낄 수 있는 접점까지 확대되고 있음
* 배너광고
* 인터스티셜 광고 - 앱 시작/종료에 노출되며 큰 크기로 스토리텔링을 하기에 좋음
* 네이티브 광고 : 광고인지 잘 모를 정도로 자연스러운 광고
* 리워드형 광고 : 광고에 대해 액션을 취했을 때 보상을 주는 광고
* 보상형 비디오 광고
* 비보상형 비디오 광고
* 인비디오 광고 : 영상 콘텐츠 내 노출, 스킵할 수 없는 광고
* 플레이어블 광고 : 전면으로 광고 노출되며 게임을 체험해 볼 수 있는 광고
* 다이내믹 리마켓팅 광고 : 고객이 살펴본 제품을 다시 노출하는 광고 (전환율이 더 높을 수 있음)
* 광고 요소
: 헤드라인, 서브헤드, 캐치프레이즈, 바디카피, 캡션
보더라인(장식선), 눈에 들어오게끔 하기 위해 많이 사용하는 추세
* 프로모션 배너 종류
: 모바일 띠배너, 모바일 앱배너, 모바일 앱 풀스크린 배너, 모바일 앱 팝업 배너
* 네이버 타임보드 배너 광고
: 한 영역에 지속적으로 광고를 노출하여 높은 전환 효과를 기대할 수 있음
* 롤링보드 배너광고
: 롤링되며 다채롭게 광고할 수 있음. 다양한 콘텐츠 제공 가능
* 홈페이지 배너 광고
: 컬리, 스타벅스
2) 광고 효과를 향상시킬 수 있는 법칙: 좋은 광고 vs 나쁜 광고
1. 다채로운 광고 이미지를 만들어라 (소비자의 눈을 사로잡기 위함)
2. 대조되는 색상을 사용하라
3. 긍정적인 이미지를 심어줘라
4. 기억할만한 기호를 사용해라 (소비자에게 인식을 남기기 위함)
5. 10가지의 특징 중 1가지에 집중하라 (오히려 너무 많은 특징은 소비자들에게 기억되지 못함)
6. 정리정돈을 잘하자 (중앙정렬 등 한 눈에 보기 쉽게 정돈된 상태)
7. 메시지를 시각적으로 분리하고 강조
8. 리듬감 (글자의 기울기 및 높낮이를 조정함)
9. 믹스 매치 (성향이 다른 폰트 배치)
10. 포인트 컬러
11. 변형 (폰트의 특정 부분을 모양으로 변형)
12. 재질감 (명암, 갈라지고 거친 느낌)
광고는
첫째, 잘 보여야 한다 (소비자가 선택을 해야하기 때문)
둘째, 제품 및 서비스를 정확히 전달해야 한다.
셋째, 브랜드 아이덴티티를 보여주어야 한다.
3) 디자인 시 참고사항: 폰트, 사진, 스톡 사이트 등
- 눈누 (미리보기 기능 보유)
- daft.com (영문 폰트)
- 픽사베이 (무료 사진 이미지)
- 언스플래시 (무료 사진 이미지)
- 크라우드픽 (스톡 사이트)
- 게티 이미지 뱅크 (스톡 사이트)
- freepik
- shutter stock
레퍼런스 찾을 때에는 핀터레스트
Bechance
Notefolio
4) 현직자에게 배우는 실무 프로세스: 기획부터 디자인 집행까지
1. 기획안 파악하기
- 어떤 게 중요하고 기획이 왜 만들어졋고 원하는 결과, 프로모션 기간과 이벤트는 무엇인지
2. 컨셉 설정하기
- 어떤 식으로 만들어서 소비자와 컴케할 것인지
3. 컨셉에 맞는 무드보드 제작하기
- 어떤 폰트, 느낌을 줄거고 어떤 느낌의 이미지를 사용할 것인지
4. 1차 스케치하기 (본인이 알아볼 수 있게끔 스케치 하는 것)
5. 프로모션 키 비주얼 제작하기
- 프로모션 자체를 나타내므로 중요하며, 브랜드 아이덴티티를 품고 있어야 함
6. 키 비주얼 확장하기
[느낀 점]
포토샵이랑 일러스트 다시 반복하니 이제 간단한 작업들은 어떤 기능을 써야할 지 감이 온다. 시간은 많이 걸리지만 차차 나아지겄지 ... ?
[ 내일 학습 계획]
07_ 콘텐츠 마케터가 꼭 알아야 할 광고 디자인
이 글은 제로베이스 콘텐츠 마케팅 스쿨의 강의 자료 일부를 발췌하여 작성되었습니다.
'[제로베이스] 콘텐츠 마케팅 스쿨 23기' 카테고리의 다른 글
| [제로베이스 콘텐츠 마케팅 스쿨 23기] 07_ 콘텐츠 마케터가 꼭 알아야 할 광고 디자인 (0) | 2024.06.21 |
|---|---|
| [제로베이스 콘텐츠 마케팅 스쿨 23기] 07_ 콘텐츠 마케터가 꼭 알아야 할 광고 디자인 (0) | 2024.06.20 |
| [제로베이스 콘텐츠 마케팅 스쿨 23기] 05_ 콘텐츠 마케터에게 꼭 필요한 Figma + 06_ 콘텐츠 제작을 위한 실전 포토샵 5시간만에 배우기 (1) | 2024.06.17 |
| [제로베이스 콘텐츠 마케팅 스쿨 23기] 05_콘텐츠 마케터에게 꼭 필요한 Figma (0) | 2024.06.14 |
| [제로베이스 콘텐츠 마케팅 스쿨 23기] 05_콘텐츠 마케터에게 꼭 필요한 Figma (1) | 2024.06.13 |