08_ 콘텐츠 마케터를 위한 SNS 이미지 광고 디자인
(2) 예제로 배우는 광고 디자인 - 타이포그래피
3) 효율적인 글자 사용법 - 어떻게 강조해야 할까? (Weight, 크기 색깔 섞어쓰기)


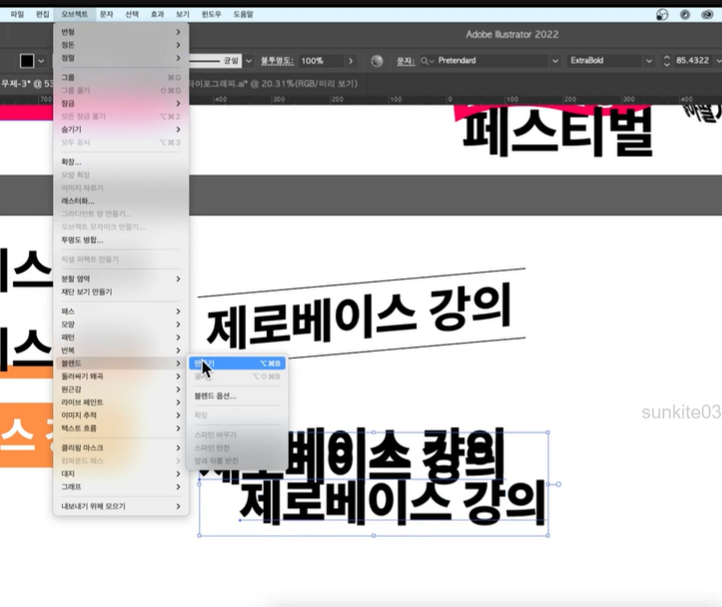
1. 블렌드 효과

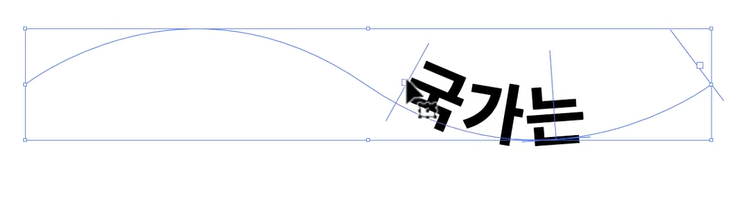
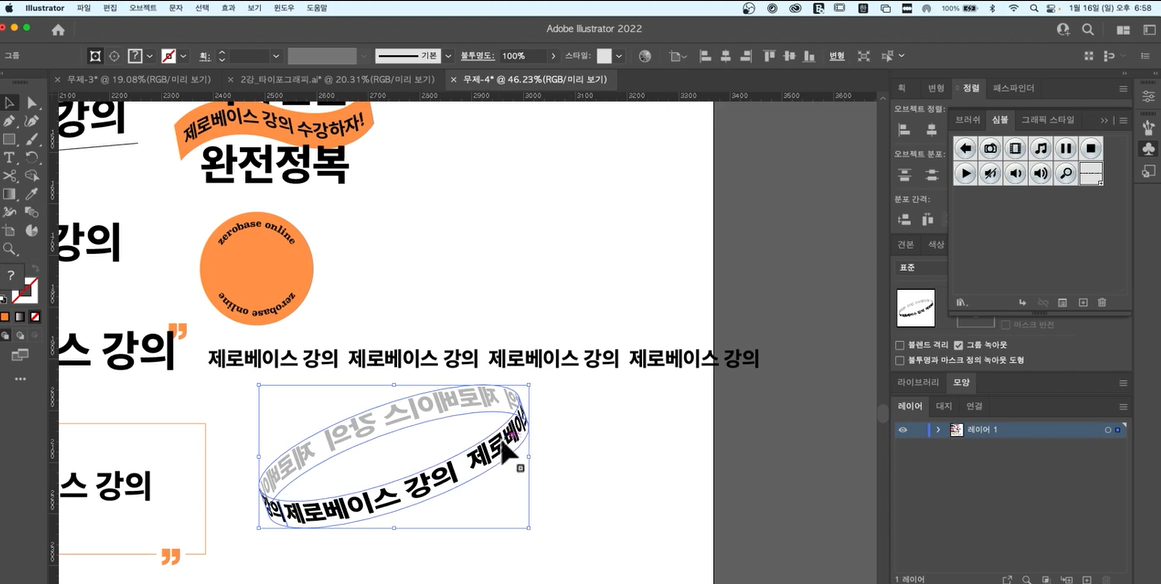
2. 패스 위 글씨

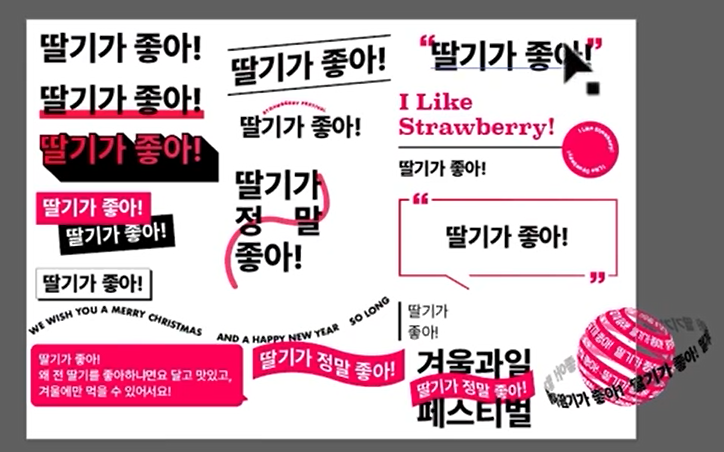
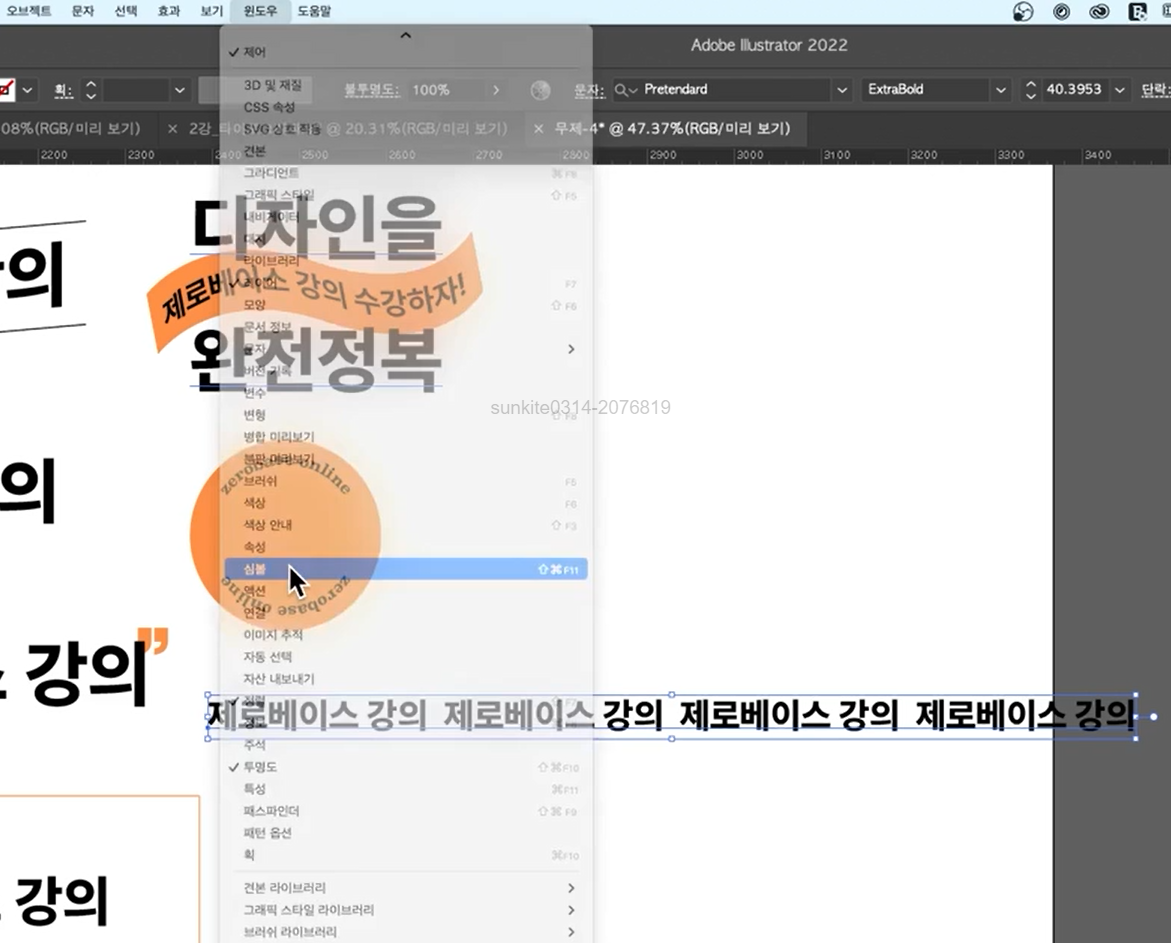
3. 다양한 텍스트 사용법

4. 네모 말풍선: 네모 만들고 - 펜툴로 지우고픈 곳 점 생성 - a 눌러서 점과 점 사이의 선 클릭 - 딜리트



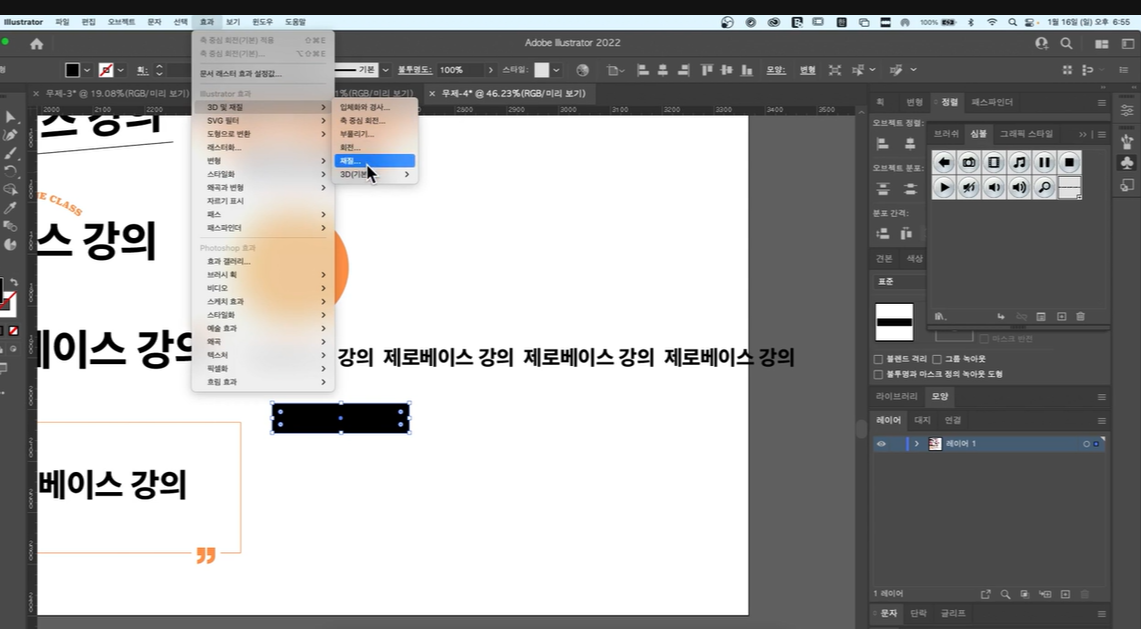
5. 3D 효과: 글씨 길게 쓰고 - 윈도우 - 심볼 - 우측 새 심볼 - 내보내기 유형: 그래픽 선택해서 텍스트를 심볼로 생성 - 사각형 생성 - 효과 - 3D 및 재질 - 3D 기본 - 축중심회전 - 검정색이면 안 보이니 색상 변경 - 시작 오른쪽 모서리 - 아트매핑 - 텍스트 심볼 선택 - 위치 및 크기 조정 - 오브젝트 모양 확장 - 뒷글씨 불투명도 조절
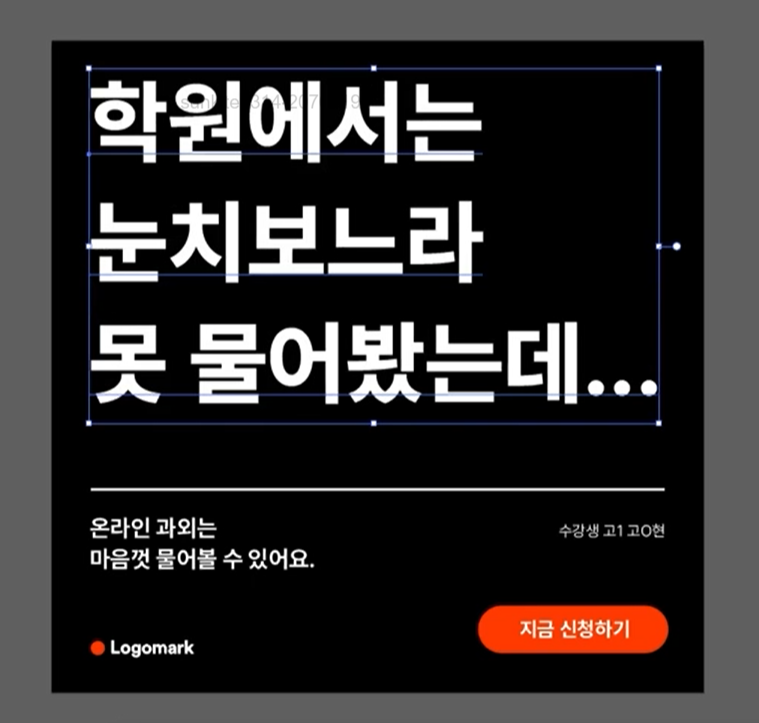
4) 다양한 글자 사용법 - 사용자 후기 (인용법)

* 무조건적으로 텍스트의 위치를 그리드에 의존하진 말기! 참고는 하되 전체적인 정렬과 배치를 보고 맞추는 것이 우선
*가운데 정렬: 시선을 왔다갔다하는 정도가 커지기 때문에 긴 글에는 어울리지 않음 / 짧은 글을 강조할 때 활용
(2) 예제로 배우는 광고 디자인 - 사진
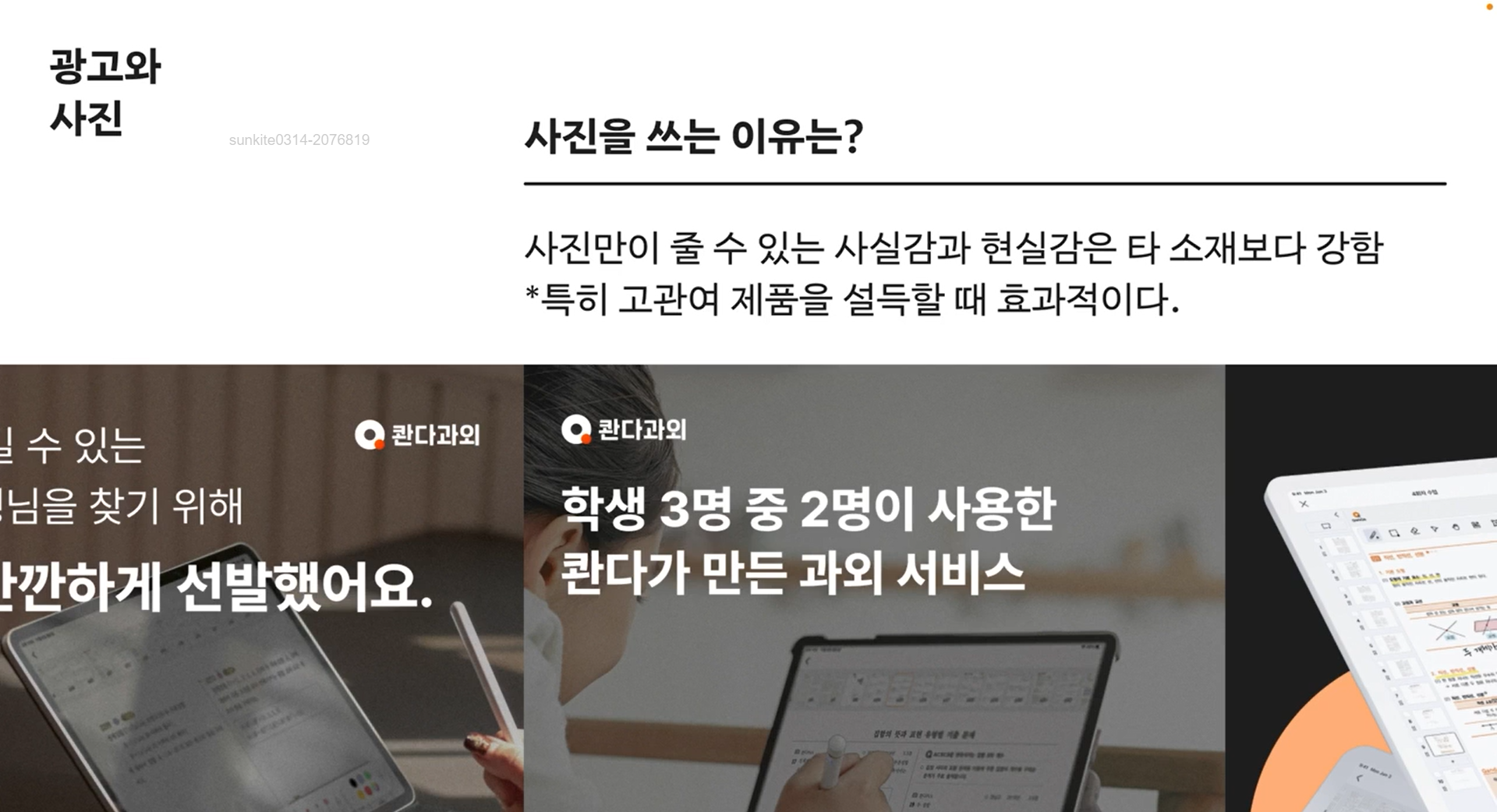
1) 사진을 쓰는 이유는?

* 그러나! 사진만으로 브랜드의 이미지와 느낌이 고착화될 수 있다는 단점 존재
따라서 광고에서 사진을 사용할 때는 신중하게

1. 브랜드 에셋으로 소속된 사진
: 각 브랜드의 성격을 대표하는 사진, 브랜드의 이미지를 압축해서 사용하는 대표이미지
-브랜드의 톤에 맞춰 다듬어져 있음 하지만 일반적인 에셋에서 크게 확장되지 않고 추가적인 에셋이 개발되기가 어려움 따라서 계속 쓰는 브랜드 에셋을 계속 쓰게 되는 단점 존재 광고이미지가 다소 단조로워질 수 있음
2. 스톡 이미지: 인터넷에서 볼 수 있는 무료 이미지 전반
-다양한 이미지를 편하게 얻을 수 있음 소재나 느낌에 따라서 원하는 이미지를 정확하게 찾는 것이 불가능함 상대적으로 퀄리티가 낮아 브랜드 이미지에도 영향을 끼칠 수 있음
3. 목업 이미지: 실제로 존재하지 않는 이미지를 존재하는 것처럼 만들어주는 이미지 (책, 핸드폰 화면 등등)
-광고하는 제품에 현실감을 부여함 원하는 이미지를 완벽하게 구현하기는 어려울 수 있음
2) 좋은 사진 소스를 찾을 수 있는 곳
1. 언스플래쉬: 고급스러운 이미지, 자연스러운 이미지, 국내 느낌 찾기 어려움, 텍스처 등등 고화질 소스 확보 가능
2. 프리픽: 스튜디오에서 의도된 메시지를 전달하기 위한 느낌, 다양함, 유료 무료 공존
3. 픽사베이: 프리픽보다 상대적으로 퀄리티가 낮음
4. 게티이미지뱅크: 한국적인,광범위한, 유료
3) 스톡 느낌 No! 기획 의도와 어울리게 사진 다듬기
* 스톡 느낌: 상대적으로 작위적이고 의도적인 연출이 가미된 느낌 / 자연스러운 느낌 적음
스톡 느낌을 왜 뺄까: 브랜드와의 톤을 맞추고 광고의 설득력을 높이기 위해
사진 보정 전: 레이어 복사해서 원본 지키기 - 레이어 패널 사진 마우스 우클릭해서 고급개체로 (보정한 단계들 저장해서 추후 수정 가능) 바꾸기!
스톡 느낌 빼기: 필터 - camera raw필터 활용
4) 느낌있게 사진 사용하기 - 누끼따기
* 사진 복사해서 원본 지키고
1. 지우개 활용
: 배경 지우기 / 간단한 개체 지울 때 효과적 / 정육면체나 도형을 지울 때 / 세세한 작업 어렵다 / 되돌리기 어렵다
2. 마스크 활용
: 복사된 레이어 위에서 / 우측 레이어 패널의 네모 상자 하얀색 원 아이콘 클릭해서 마스크 창 생성 (보여지는 부분은 하얀색으로 가릴 부분은 검정색으로) - 브러쉬 선택 - 검정색 선택 - 배경 지우기
되돌리기 수월
3. 다각형 올가미 툴 활용
: 개체 형태에 따라 활용이 어려울 수 있다 / 곡선이 있는 개체의 경우 자석 올가미 툴을 활용하면 자동으로 개체를 인식해서 선이 입혀진다 / 개체와 배경의 차이가 크지 않은 경우
5. 선택 도구 활용
* 자동 선택 도구 (W) - 상단 피사체 선택 클릭 (포토샵이 개체를 인식해 자동으로 누끼 따줌) - 커맨드 J를 누르면 따진 형태로 복사 / 세세한 작업은 어렵다 / 형태가 단순한 개체에는 좋다
* 자동 선택 도구 (W) - 상단 선택 및 마스크 클릭 - 우측 보기에서 오버레이 선택 - 왼쪽 점선 원 아이콘 클릭 (포토샵이 개체를 자동으로 인식해 범위 안에 넣어줌) - 개체 클릭하며 범위 지정 - 왼쪽 뾰족 브러쉬 아이콘 클릭 (깔끔히 지워지지 않은 배경 다듬어주는 기능) - 배경 정리, 가장자리 깔끔하지 않은 부분 클릭해서 정리 - 가장 마지막 브러쉬 아이콘 클릭 (떠 섬세하고 깔끔하게 정리) - 출력 위치 레이어 마스크 혹은 레이어 마스크가 있는 새 레이어 클릭
배경 색상에 따른 어색함을 줄이기 위한 작업 이어서!
누끼 딴 레이어 위에 새 레이어 생성 - 새로 만든 레이어와 누끼 딴 레이어 사이 경계에 커서 갖다대기 - 클리핑 마스크 생성 - 개체 색상과 비슷한 색상 스포이드로 추출 - 브러쉬 선택해서 우측 채널의 곱하기 선택 - 어색한 경계나 가장자리 브러시로 클릭하며 조정 -
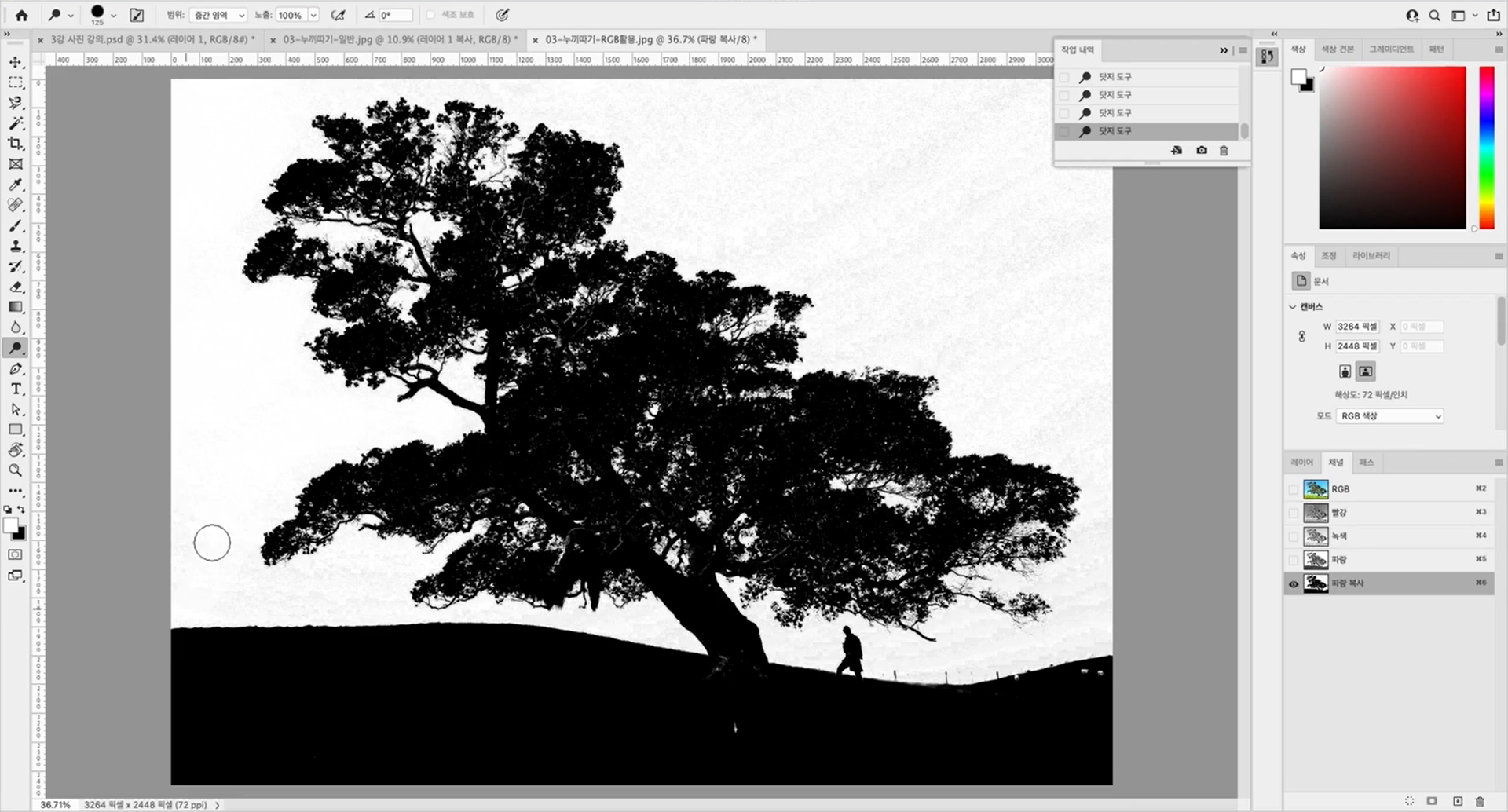
*RGB 채널 활용
: 나무 같은 복잡한 개체 누끼 딸 때 효과적
우측의 채널 창 선택 - 색상에 따라 한 가지 채널만 선택 가능 - 채널 중 나무의 실루엣이 가장 잘 보이는 채널 선택 - 선택한 채널을 끌어다가 복사해서 새 채널 생성 - 이미지의 조정 레벨 선택해서 개체 어둡게 만들기

닷지 도구 선택 (밝은 부분을 더 밝게 만들어주는 기능 / 배경 더 밝게 슥슥 클릭), 배경과 개체 더 깔끔하게 분리 - 번 도구 선택 (어두운 부분을 더 어둡게 만드는 기능 / 개체 더 어둡게) - 채널에서 이미지 위에 커서 올려서 커맨드 누른 채로 클릭 (배경이 선택 영역으로 지정됨) - 상단 선택에서 반전 클릭해서 개체를 선택 영역으로 지정 - 그 상태로 우측 패널의 RGB 클릭 - 레이어 채널 돌아가서 커맨드 Z - 누끼 따짐!
5) 느낌있게 사진 사용하기 - 사진 배치 및 크롭하기

* 황금비 그리드를 이용해서 사진 배치 / 중앙 네 개의 점에 메인 개체를 올려두는 것이 배치의 핵심
* 사람 사진 크롭 및 배치시
: 마찬가지로 황금비율 사용해서 수직과 수평 맞추기 필수 / 신체 부위의 경계선만 남지 않도록 주의 최대한 어깨선 살리기
* 사람 사진 좌우반전 활용은 지양! 사진의 느낌이 아예 달라진다.
* 도형 안에 사진 넣기
사진 위에 도형 생성 - 도형 레이어를 사진 레이어 아래로 배치 - 도형 레이어와 사진 레이어 사이를 옵션 누른 채로 클릭!
6) 목업을 활용해 광고 퀄리티 200% 올리기
* 목업 파일은 레이어가 많아서 모두 선택이 안 될 경우가 많음 따라서 목업을 복사하고 고급 개체로 변환한 뒤 활용!!
+ 고급개체로 만들었기 때문에 더블클릭하면 바로 수정 가능
[느낀 점]
텍스트 활용하는 거랑 누끼 따는 거 반복하니까 좀 익숙해진 느낌!
[ 내일 학습 계획]
08_ 콘텐츠 마케터를 위한 SNS 이미지 광고 디자인
이 글은 제로베이스 콘텐츠 마케팅 스쿨의 강의 자료 일부를 발췌하여 작성되었습니다.
'[제로베이스] 콘텐츠 마케팅 스쿨 23기' 카테고리의 다른 글
| [제로베이스 콘텐츠마케팅 스쿨 23기] 08_ 콘텐츠 마케터를 위한 SNS 이미지 광고 디자인 + 09_ 콘텐츠 기획 & 온드 미디어 운영 (0) | 2024.06.26 |
|---|---|
| [제로베이스 콘텐츠 마케팅 스쿨 23기] 08_ 콘텐츠 마케터를 위한 SNS 이미지 광고 디자인 (0) | 2024.06.24 |
| [제로베이스 콘텐츠 마케팅 스쿨 23기] 07_ 콘텐츠 마케터가 꼭 알아야 할 광고 디자인 + 08_ 콘텐츠 마케터를 위한 SNS 이미지 광고 디자인 (0) | 2024.06.22 |
| [제로베이스 콘텐츠 마케팅 스쿨 23기] 07_ 콘텐츠 마케터가 꼭 알아야 할 광고 디자인 (0) | 2024.06.21 |
| [제로베이스 콘텐츠 마케팅 스쿨 23기] 07_ 콘텐츠 마케터가 꼭 알아야 할 광고 디자인 (0) | 2024.06.20 |